IBM.com experience

IBM.com experience - Over my tenure at Lullabot, I had the privilege of contributing to a groundbreaking project: the transformation of IBM.com. My role evolved from Senior Frontend Developer to Technical Project Manager and eventually Lead Engineer. Although I served as a contractor during this IBM.com engagement, the 4.5 years I spent played a pivotal role in evolving IBM's web experience.
Date
2018 - 2023
Role
Lead Engineer / Technical Project Manager / Carbon Design System Contributor
Agency
Lullabot
Tech
Web Components, Lit, TypeScript, Storybooks, Sass, Github Actions, Jenkins, Cypress, Percy, Design Systems, AEM, Drupal, Fractal, Twig

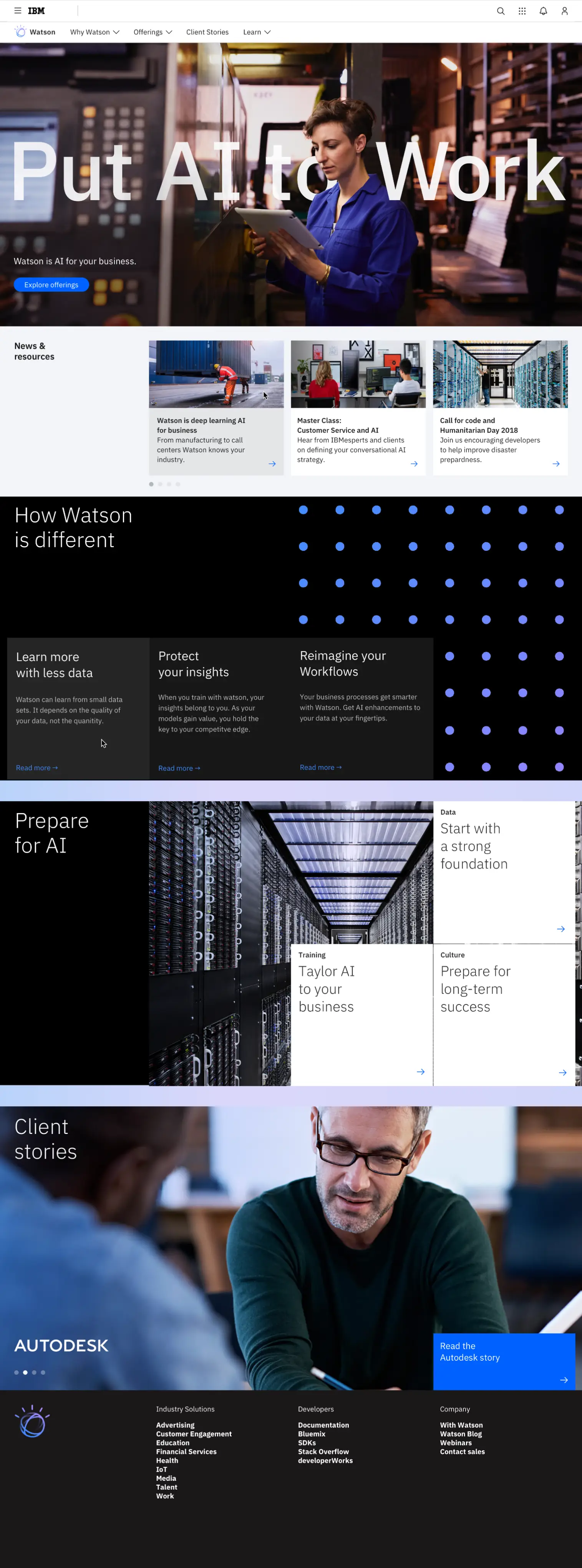
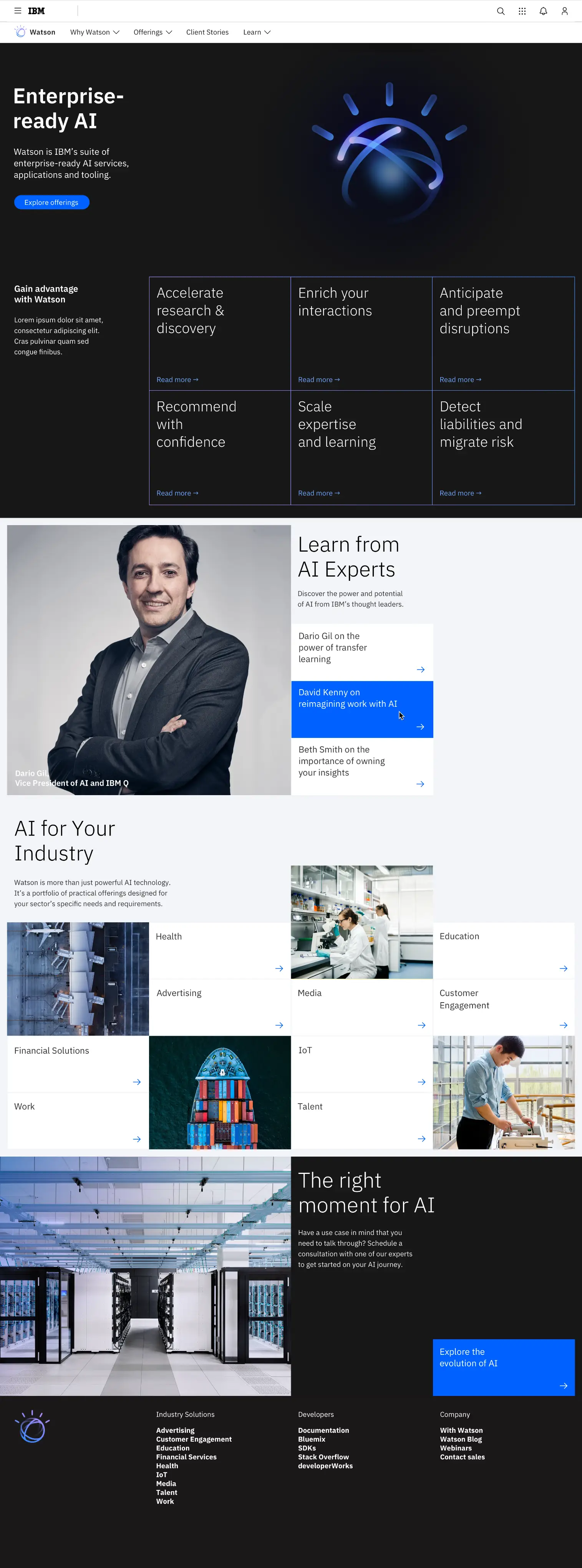
Watson's homepage using v19a Design System and published using Drupal


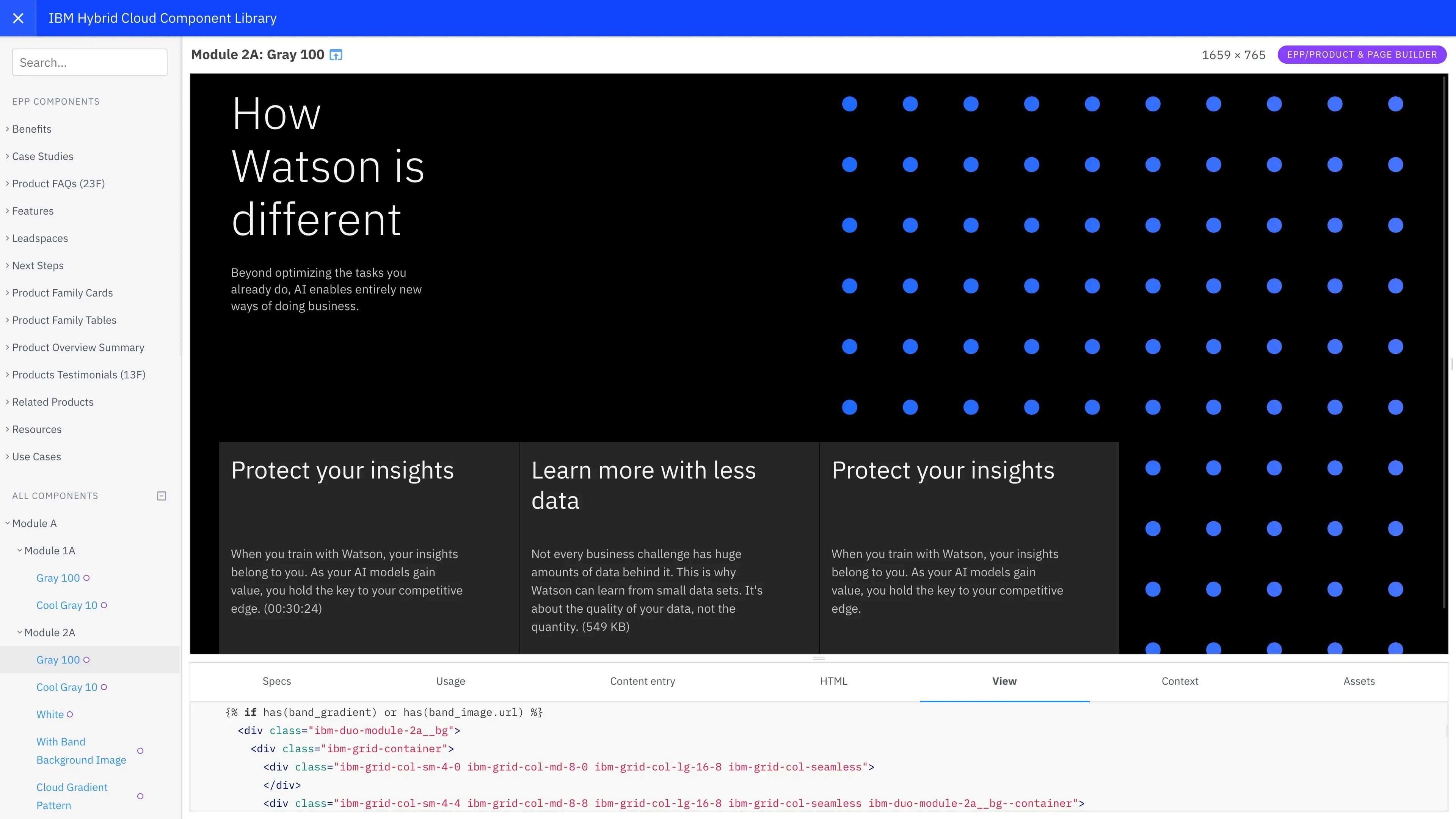
IBM.com's v19a Design System Library (Fractal) - Module 2A

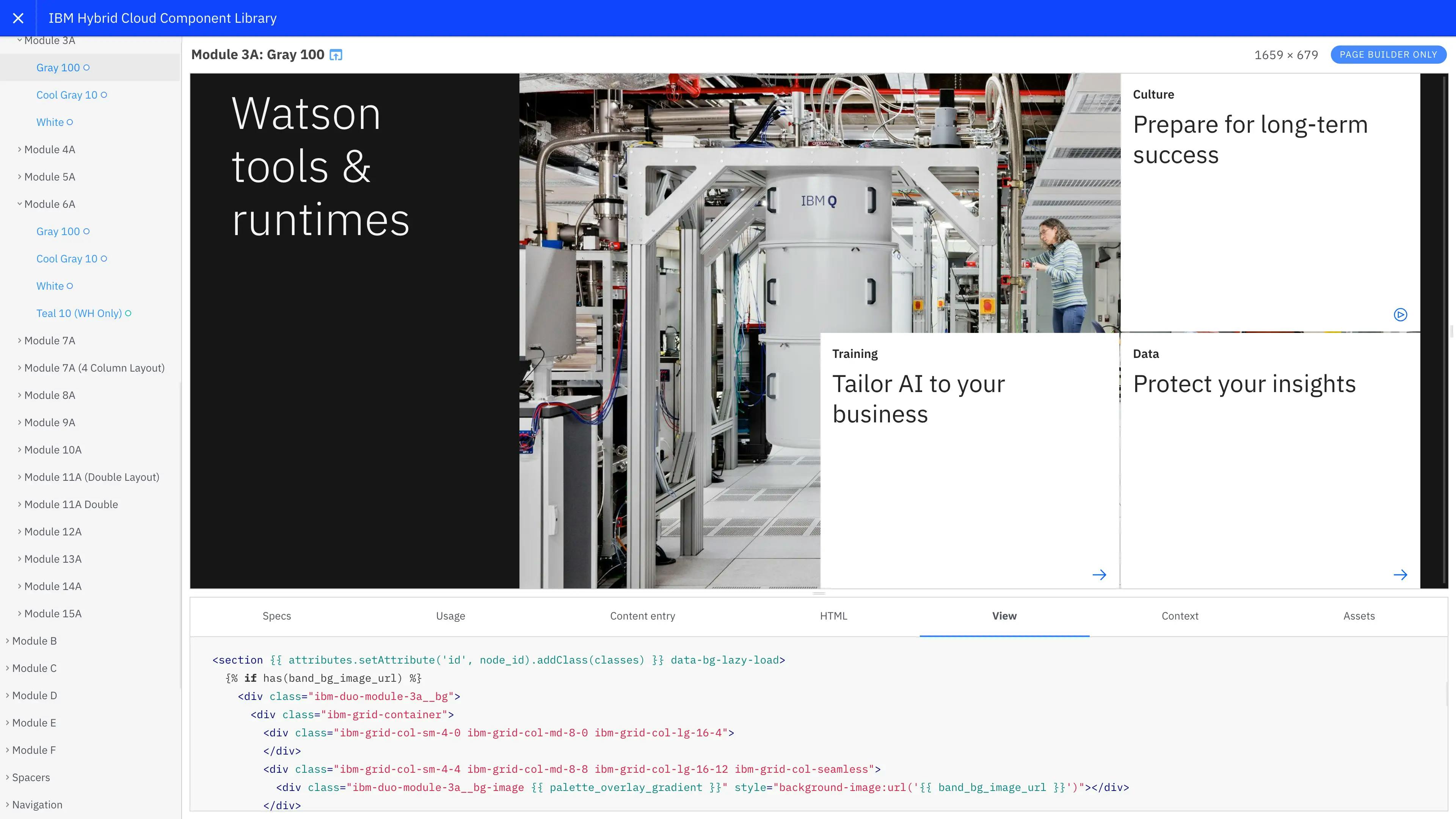
IBM.com's v19a Design System Library (Fractal) - Module 3A
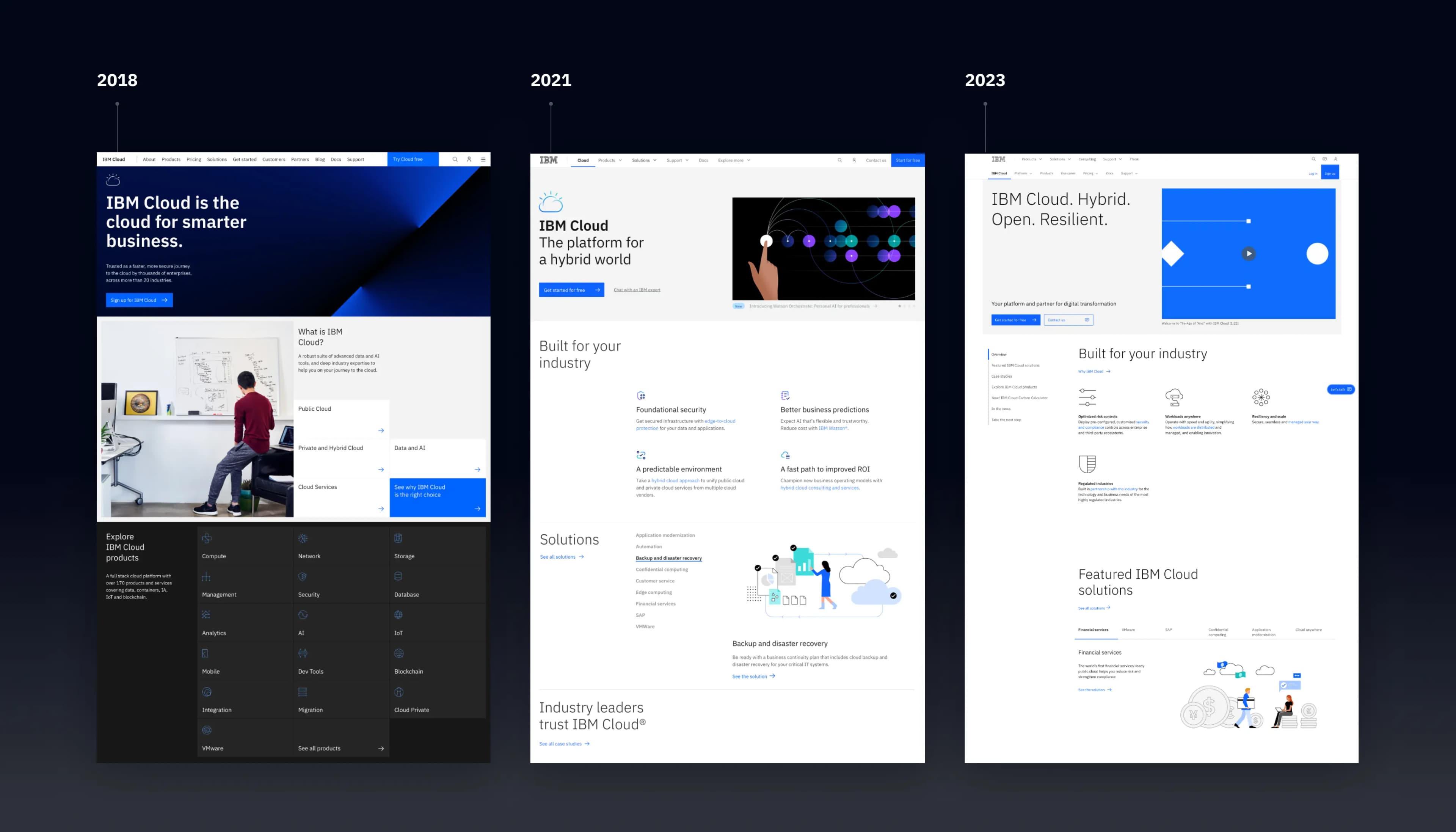
2018 - 2021 Transitioning Legacy Systems
In late 2018, I joined the IBM Marketing Tech team during a crucial phase: transitioning IBM.com's page experience from the v18 to v19 web standard design system. This project was pivotal in helping various business units craft cutting-edge online experiences. Our objectives were to enhance customer engagement, bolster brand loyalty, streamline operational costs, harmonize product pages experience, and the initiation of Carbon for IBM.com.
Challenge:
Working alongside the Watson design team, under the Program Design Office's guidance, we innovated numerous patterns and components. These enhancements transformed content presentation within IBM.com's Drupal ecosystem - the CMS of choice at the time. A key focus of this initiative was establishing a unified repository. This repository not only served as a vital resource for the Drupal theme but also as extensive documentation, crucial for achieving broad adoption and enablement across various business units.
Solution:
In my role, I spearheaded the development of a front-end library using Fractal, a dynamic pattern library. Fractal became the repository for front-end code (including Twig, CSS, and JS), which seamlessly integrated with Drupal templates. This integration ensured that our style guide remained in sync with our production code, overcoming a common challenge in large-scale web projects.
Results:
As a result, content creators and different business units could easily apply these new patterns to their pages, leading to a significant adoption of the design system across 90% (2k+ pages) of IBM.com. This approach served as an effective interim solution until the launch of the Carbon for IBM.com Library.
Highlights:
- Developed a comprehensive front-end library using Fractal
- Created a centralized documentation (eg. Content Entry, Component Usage, and Code Adoption) for production use
- Developed 42+ patterns with variations and theme colors
- Supported global languages and accessibility standards
- Resulted in a 30%+ engagement rate and site-wide adoption across different business units and products.
- The success of this project set a precedent, influencing the design elements seen in the current Carbon for IBM.com Design System

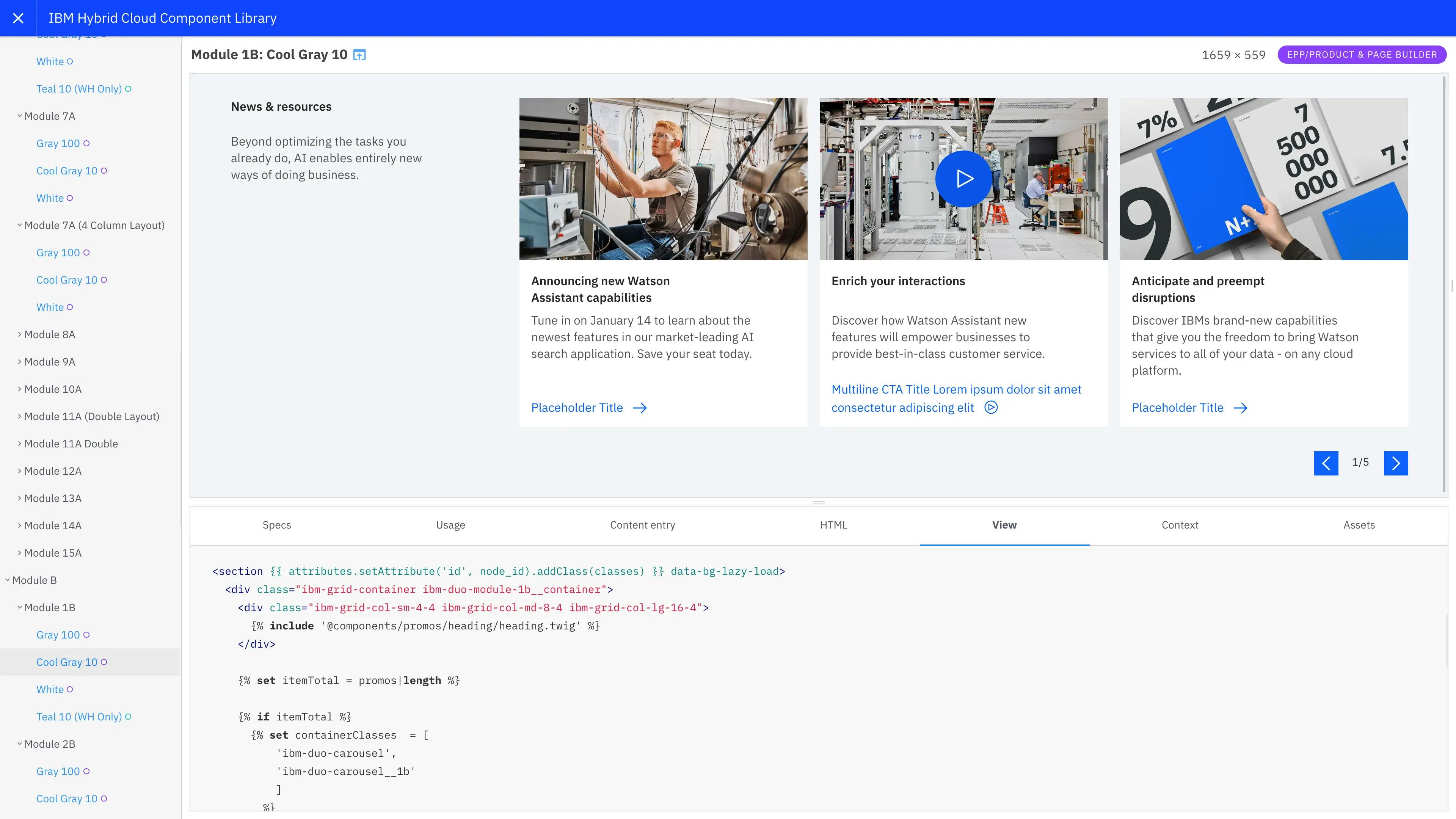
IBM.com's v19a Design System Library (Fractal) - Module 1B

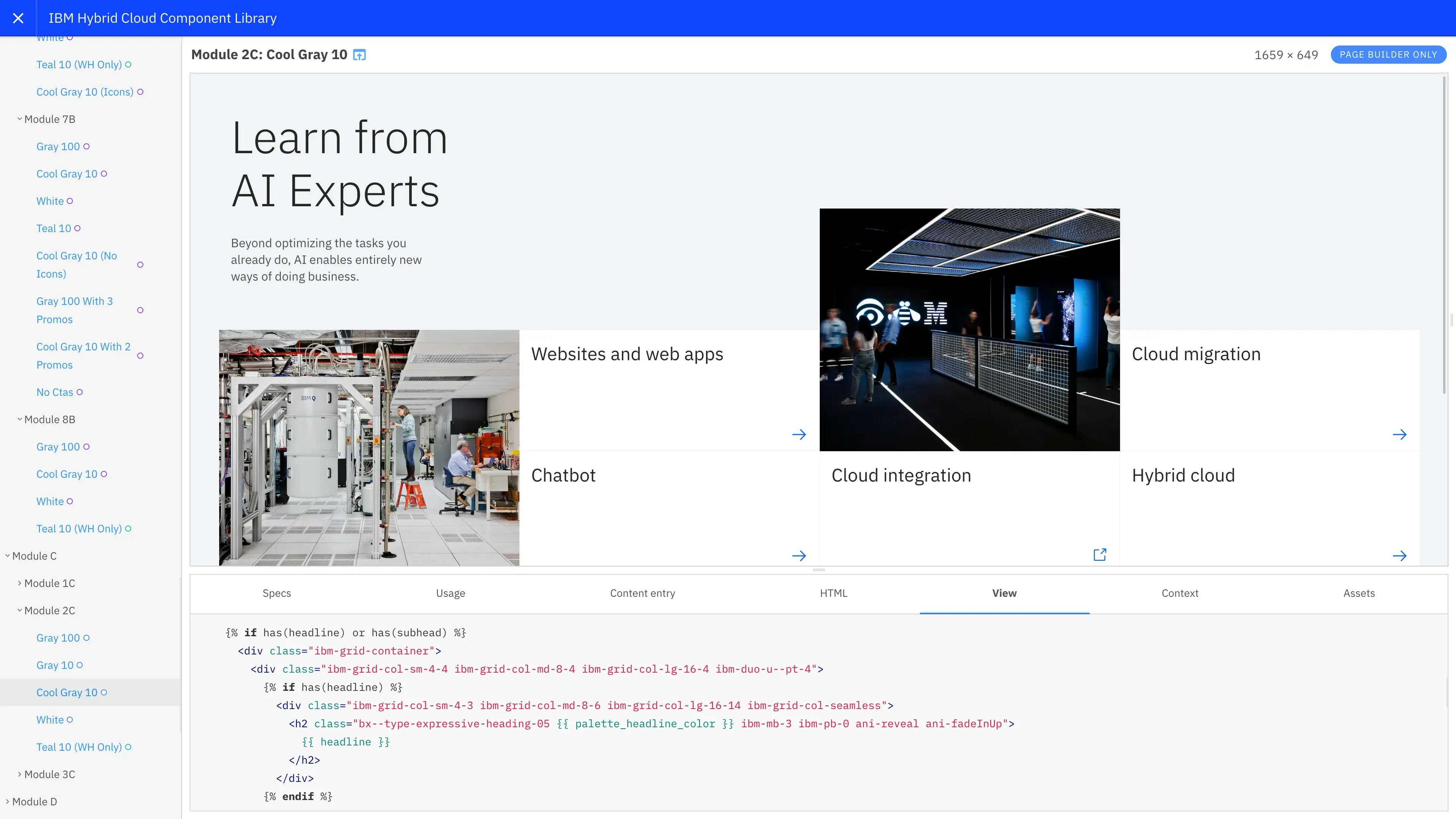
IBM.com's v19a Design System Library (Fractal) - Module 2C

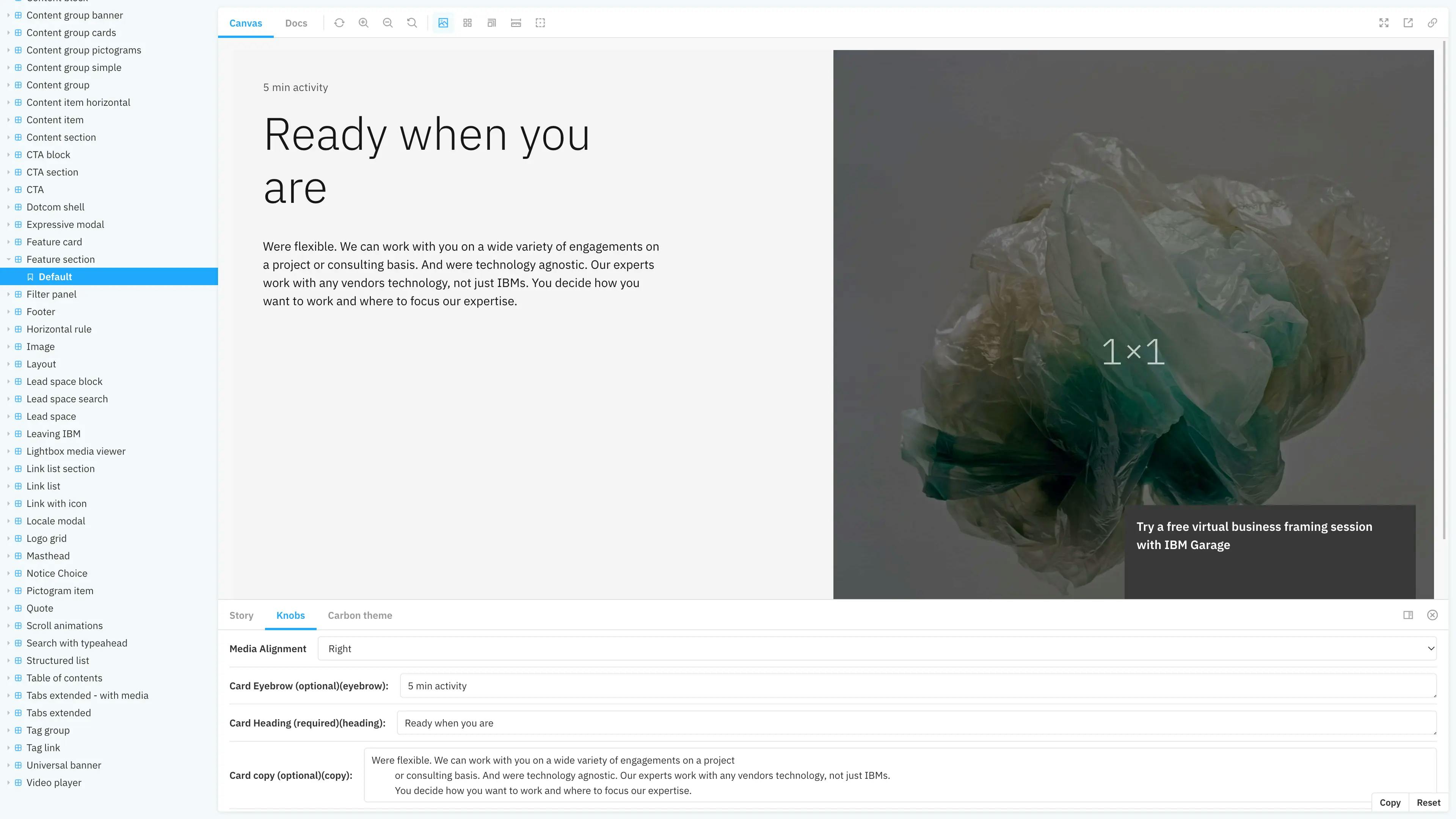
Carbon for IBM.com - Featured Section - Storybook

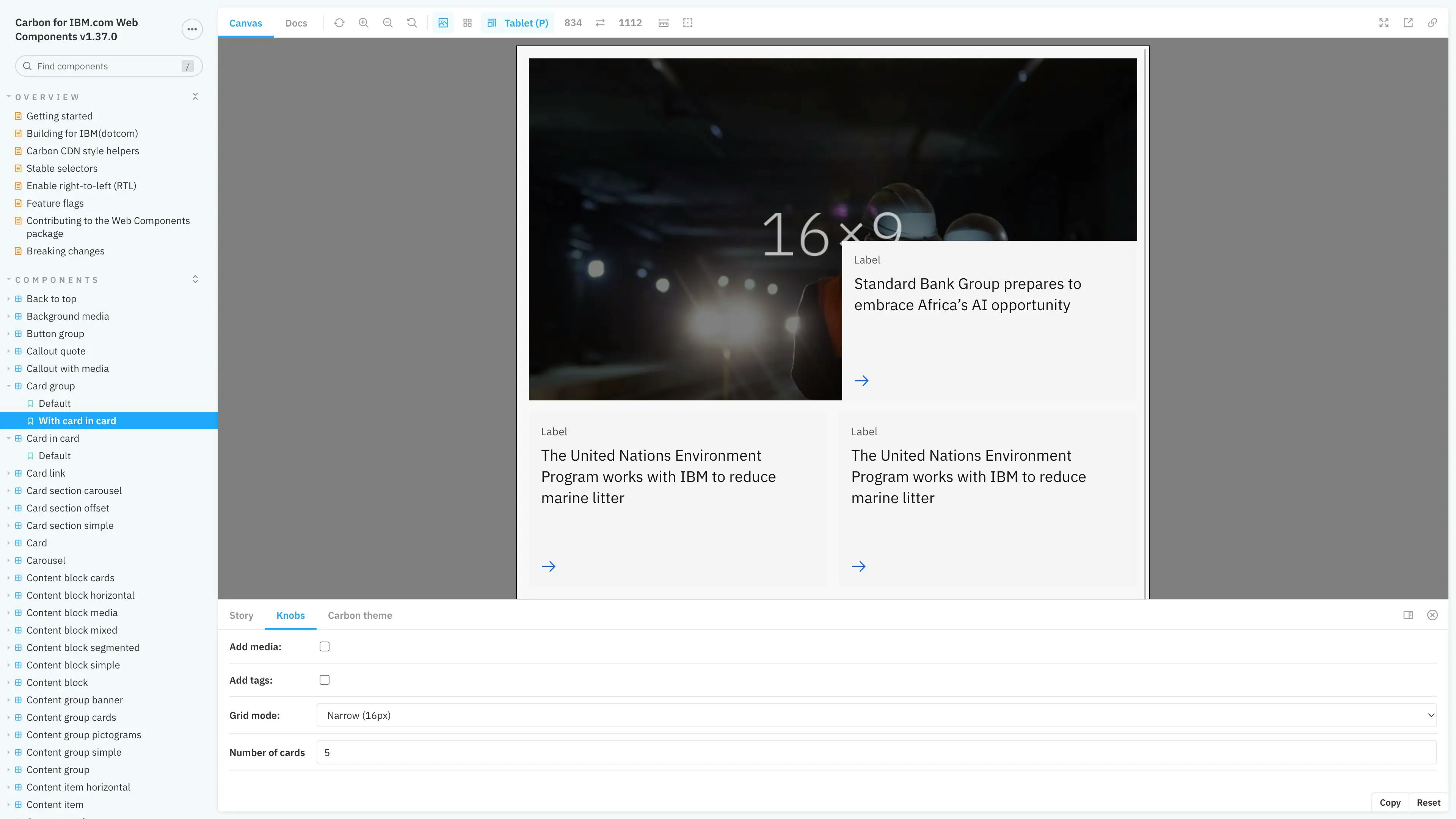
Carbon for IBM.com - Card in Card - Storybook
2021 - 2023 Carbon for IBM.com Library Contributions
During my tenure from 2021 to mid-2023, I played a pivotal role in integrating the Carbon for IBM.com design system into IBM's new AEM Sites CMS, transitioning from Drupal. My responsibilities included developing various components in Web Components, conducting PR/Code reviews, bug fixing, and organizing the repository and project boards. These tasks were essential for team collaboration and progress tracking. In collaboration with the IBM Design Program Office team, I enhanced and contributed components to the Storybook library and worked with UI/UX designers to refine documentation and practices.
Highlights:
- Established/Fostered collaboration between the AEM Sites Frontend team and IBM's Design Program Office/Carbon Design System team.
- Contributed components/patterns within the Web Components npm package that is used for integration within AEM Sites.
- Supported global languages and accessibility standards
- Helped marketers to migrate pages off from Drupal to AEM Sites
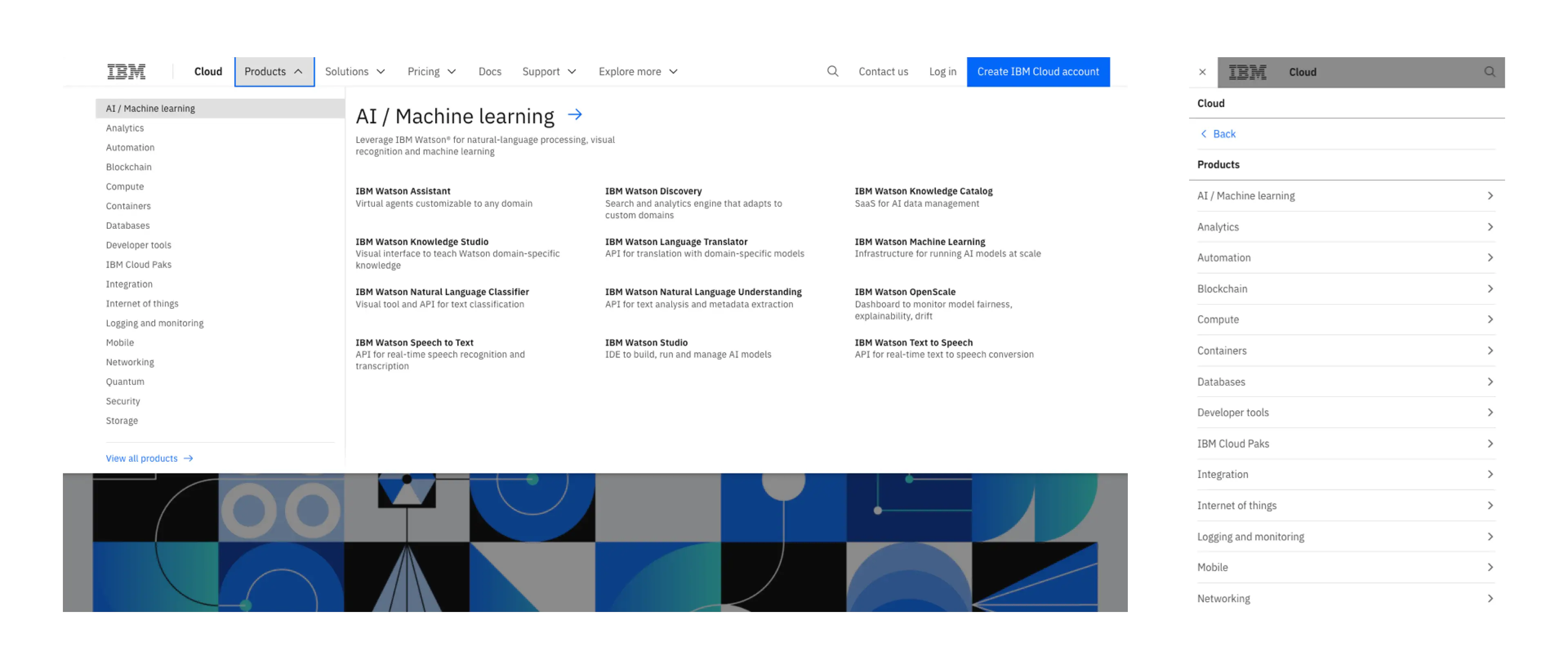
Masthead v2 - Carbon for IBM.com Web Components package - Storybook
2022 - 2023 Unified Global Masthead
A consistent interface is crucial for user ease and efficient navigation in any application. Recognizing this, we scrutinized common UI/UX challenges within IBM.com.
Challenge:
The masthead, a pivotal navigational element present across all screens, showed functional and content inconsistencies, despite its superficial uniformity. To address these disparities and promote a cohesive branding experience, we focused on redesigning the masthead for all applications under the ibm.com domain. The key goals are:
Goals:
- Eliminate UI/UX inconsistencies within IBM content ecosystems by developing a unified masthead.
- Ensure the masthead’s adaptability across various publishing platforms (e.g., Drupal, AEM, React).
- Establish a centralized system for content updates and deployment, maintaining visual consistency.
Solution:
As the Lead Engineer and primary liaison for stakeholders, I steered the project towards leveraging the Carbon for IBM.com suite. Utilizing Web Components, an emerging web standard that allows us to create framework-agnostic components that are reusable with encapsulated inside HTML tags that can be shared between frameworks. By integrating the Carbon Web Components library, we built upon existing UI components, streamlining the development process.
Architecture of the Global Masthead v2 Project: mermaid diagram
Results:
After six months of launching the unified Cloud Masthead, it has attracted over 8 million global page loads and 650,000 active monthly users. This success demonstrated the feasibility of accelerating future project development through shared components and deploying content changes uniformly across diverse ecosystems.
This groundwork was instrumental in developing the global masthead's v2 release, now a standard across ibm.com. For a more detailed exploration of this project, I invite you to read my Medium article published under the Carbon Design System.

Masthead v1 - Carbon for IBM.com Web Components package
Carbon for AEM (Storybook) - Let's Create Leadspace - CodeSandbox
Carbon for AEM (Storybook) - Centered Leadspace - CodeSandbox
2022 - 2023 Sandbox Library Creation (Carbon for AEM)
In addition to my contributions to the Carbon for IBM.com library, I initiated the development of Carbon for AEM – a specialized extension of the Carbon design system, designed specifically for AEM (Adobe Experience Manager) built pages and experimental prototyping.
This sandbox library served a tool in validating innovative design components for A/B testing before their potential integration into the main upstream repository as well as launching distinct branded experiences within IBM.com pages that are managed in AEM.
Similar to Carbon for IBM.com, this sandbox library (Carbon for AEM) offers the CDN delivery method where adopters can add a script tag directly to an HTML page and rendered the Web Components without the need for front-end bundling. Prominent projects included the Let's Create campaign and the Watson Orchestrate product's marketing landing pages.
Summary of Role
- Updated old Drupal pages (Page Builder and Product page types) from v18 to v19 using Fractal as a stop-gap solution to the full release of Carbon for IBM.com Library.
- Contributed components to the Carbon for IBM.com Web Components and React packages used and ingested by AEM Sites, the content publishing tool for the marketing site.
- Created an extension library of the Carbon Design System called "Carbon for AEM" to manage new branding expressions and components that are intended for experimental usage within the IBM.com AEM Sites.
- Helped unify the Global Masthead component across multiple content ecosystems within IBM.com.
- Managed a team of talented front-end developers as well as engage with cross-functional teams, including Design Directors, Digital Strategists, and Product Managers, to prototype, A/B test, and launch custom branded experiences
Stats.
Date
2018 - 2023
Role
Lead Engineer / Technical Project Manager / Carbon Design System Contributor
Agency
Lullabot
Tech
Web Components, Lit, TypeScript, Storybooks, Sass, Github Actions, Jenkins, Cypress, Percy, Design Systems, AEM, Drupal, Fractal, Twig
next project